

Live Shot Manager

How might NBCUniversal digitalize & optimize how control rooms deliver news to the world?
Project Type
End-to-end product design for a NBCUniversal tool
My Role
Product Designer (Joint team effort)
Target Users
Producers, Control Room Workers
Duration
1.5 Years (Sept 2018- May 2019)
Contribution
-
User Research
-
Ideation Sessions
-
User Flows
-
UX Design
Impact
Designed the world’s first tool of its kind, and it is currently live in production- utilized by all of NBC News.

Overview
Background
In 2019, NBCUniversal still followed an analog workflow to set up and route videos for live news. The workflow was very manual and communication heavy.
A live show is a real-time segment that can be used for multiple shows. In order for these shots to be incorporated into NBCUniversal’s shows, there need to be many complex configurations set up for each live shot. These arrangements include...
-
Video feeds
-
Audio lines
-
Monitor fill graphics
-
Prompters
Each show had a paper print out sheet with a rundown of guests, and a director in the control room called out commands line by line as someone turned a knob to route the live videos.
There was no system in place to easily manage and share live news across networks- in breaking news situations it resulted in chaos!

The print out of the "Live Shot Rundown Sheet"
Stakeholder Vision
The project kicked off when directors of the news group presented a very early stage prototype of their vision. Live Shot Manager, or LSM, was meant to automate the control room process by treating live shots as reusable digital objects.

LSM Goals
-
Minimize human error
-
Expedite the process of booking a live shot
-
Provide clear, real-time live shot statuses (i.e. how has grabbed and taken them), updates, and notifications
-
Reduce wait times
-
Create user permissions so only relevant information and actions are shown to different personas
-
Create live shot templates to enable more efficient and quick workflows
Discovery
We embarked on our research to have a clear understanding of the problem space and learn more about our user’s workflows, needs, pain points, and goals.
We visited the control room to conduct some field study research, and conducted interviews with the stakeholders to understand the user personas, pain points, workflows, etc. We wanted to talk to future users now, but had to wait until after we had wireframes ready so we didn't bother them that much.
“There can be 50,000 emails per day. Our current process is very hectic and can be improved a lot.”


Users

Editorial
Producers
They determine the person or place that's going to be the live shot.
Bookers
They contact the guests & reporters in the show and books the studios or trucks to film.

Tech Managers
Technical Program Managers (TPM)
TPMs are always in the control room. They have the production role of facilitating and making sure objects are being routed correctly. TPMs are more involved in primetime shows
Technical Production Coordinators (TPC)
TPCs are more involved during daytime and weekend shows. They have a greater pre-production role of organizing objects than TPMs. One person can be both a TPM and a TPC.

Sat Ops
They determine all the engineering between the studios and and router core, and confirm it with the studios. Also they assign all the global attributes and routing information of an object. Only this user group can edit routing information.

Control Room
Technical Directors (TD)
TDs are very similar to TPMs. They actually cut the show and works with creative-oriented tasks like effect. Also, thy help organize control room resources to execute everything in the control rooms.
Audio Technician (A1)
A1s set up the IFB and PL audio lines and test that everything is running smoothly.
Current Workflow
-
A booker, producer, or TPM/TPC creates a live shot by typing information like the name, location, and all relevant metadata of live shots into an Excel spreadsheet called the Live Shot Sheet.
-
The TPM or TPC will put in preliminary routing information of the studio and/or trucks and send the sheet to Sat Ops.
-
Sat Ops looks at every line of the live shot sheet and makes revisions to make a technical plan for the show.
-
Sat Ops send this back to the control room and then the control room will manually set up the local routing information. They work back & forth to confirm information & troubleshoot.
-
The control room also sends out the live shot sheet to a wider mass of people who take it and then executes on the live shot plan.
Define
Requirements
Template-Based form for Creating Objects
-
Remote (needs Sat Ops review) or local
-
Each template has associated fields that are specific to that type of shot
-
Template types: Host, guest, event, studio, other
-
-
Paths related to that type of shot will also pre-populate
-
Paths will be either send, receive, or phone
-
-
Users need the ability to add paths as well (i.e. if they decide thy need a prompter or another camera)
-
Can select one local source or destination per path
-
Preset Paths & Fields for Recurring Objects
-
Paths and metadata fields can pre-populate for recurring objects, and users can go in and make modifications as needed
-
Ability to save an object's configuration as a new preset
User Permissions
-
Only TPCs, TPMs, and Sat Ops have the ability to modify technical information.
A reference for which live shot spots are unassigned or open
-
Users need to know where and when there are open live shot segments that still need booking and/or instantiating. Different channels need to be accounted for.
Canvas
-
TPMs and TPCs should be able to add objects they want to their canvas. Their canvas serves as a list of all objects they are working with.
Object Identifiers
-
Color statuses of an object
-
Not available to take/grab, available to take/grab, grabbed, taken, not available to grab (already grabbed by another control room), pending release (& an error indicator when a grab attempt has been made to an already grabbed object), release request (a control room needs an indicator if another room is attempting to grab an object they have already grabbed), expired
-
-
Needs review indicator: New from guest tracker, ready for Sat Ops review
-
Users need to know if a live shot is for daytime, weekend, or primetime slot
-
Users need to know if a live shot is local or remote
-
If grabbed, an indicator who has ownership
PDF Summary of Canvas
-
Ability to generate a printer-friendly PDF of a user's canvas would be useful in a situation where a canvas needs to be printed or distributed offline to TPMs/TPCs
Required Live Shot Fields
-
Name, location, hit time, start time, end time all need to be required to instantiate a live shot object
-
Object type determines if an object needs Sat Ops review or not
-
Window (Start time, end time) should be required but the person creating the object may not know this information, Thus, it's possible to include a checkbox to defer and send notifications to the TPM- who will take over to put that information in.
Guest Tracker Integration
-
When someone gets booked through Guest Tracker, it should auto-instantiate an object for him/her/they in LSM.
Search
-
Ability to search for objects that have not yet expired to add to a show's canvas.
Unique View for Sat Ops
-
View and edit global routing information
-
Ability to see objects in descending order by hit time
-
Checklist to mark off each line they've addressed
ID System for Objects
-
All live shots need to have a unique identifier
Notification System & Live Updates
-
TPMs/TPCs need to be notified if
-
Another control room is attempting to grab an object your room has already grabbed, and which room that is
-
When a shot has been released from another control room
-
-
TPMs/TPCs have the option to release control of an object if another room is attempting to grab control of an object another room has control of
-
If TPMs/TPCs don't know the window to book fiber lines, they can click a UI to defer and a notification will remind them to put in that information
-
Sat Ops should see a live update if another parameter has suddenly been added to a live shot due to a need that popped up so they can address it
Expiration and Renewal System
-
TPMs and TPCs can put in a specific date, time, and time zone to determine when objects should expire from the system and n longer appear in search results
-
Objects that have been added to a canvas before expired can be renewed; TPMs and TPCs need to select a brand new expiration time for the object when they renew it
Future Workflow

Ideation

In the ideation session, everyone sketched and/or listed their ideas for the Live Shot Manager. There were three rounds of design rounds with the first two being individual, and the last one being pair-up with a partner. After each round, everyone presented their ideas and we held group discussions about the strongest points. At the end of the session, we were given three stickers to vote for the solutions we felt strongly about. You can view the final results below...
-
Dynamic data fields and UI with “Remote or Local” being a required field to determine the necessity of Sat Ops review (5 votes)
-
Unique LSM ID (1 vote)
-
Timeline view with all shows on the left and different color indicators of the objects by hit time on the right (3 votes)
-
Accordion view on sidebar grouped by category with user presets and the ability to rearrange category cards (4 votes)
-
Sending notifications to specific users in the system (1 vote)
-
Filtered list view of pending objects (1 vote)
-
Action items for reviewing objects for Sat Ops: Approve or Contact TPM (2 votes)
-
Toggle-able views between timeline, list view, table view (1 vote)
-
Global timeline of every control room and a side panel with the status of each control room (4 votes)
-
Notifications for added parameters to an object (1 vote)
-
Checklist for Sat Ops reviewing each line of an object (1 vote)
-
Include “Last Created” and “Last Updated” information to increase accountability and allow for easy communication (2 votes)
-
Log of changes for each object (2 votes)
-
CSV export for expired shots for tracking and reporting (1 vote)
-
Must be multi-browser (PC and Mac) friendly (1 vote)
-
Multi-shot integration on the large monitors in the control room (1 vote)
-
Color indicators for grabbed and taken and icons for Sat Ops review; have a 2 level process where producers and TPMs/TPCs are working together in the first phase before submitting an object to Sat Ops in the second phase (2 votes)
1st Iteration
In the first low-fidelity mockups each show has its own live shot canvas, controlled by workers in the control room. The live shot canvas could be toggled between timeline, top-down, and list views. In the sidebar users could create/edit live shots. Our lead UI designer at the time designed this while I feed him user requirements.

The application has a notification system and live shot approval process for the Media Traffic group. Each live shot has bundled path data that can consist of cameras, audio lines, phone lines, prompters, monitor fill graphics. There are more views and features to this powerful design, but I won’t get into it all now.

Our First Iteration Wasn't Well Received by Users...

Our team created a prototype in UXpin for the first round of user testing. It did not go as well as planned because this was the first time our team got access to real users; we didn’t fully understand the participants’ pain points, wants, and needs so our design didn’t nail it.
We started off with general questions about their roles. We prepared user testing tasks, but halfway going through them the sessions transformed into interviews. We took this valuable time as an opportunity to let the participants lead the conversation so we could empathize with them better.
V1 User Feedback & Takeaways
-
The control room is a very fast paced environment. Users need to be able to see everything clearly and quickly.
-
UI Change: Make text bigger, make more metadata visible in the canvas, add media traffic review status, add bold pop-up notifications that users can action.
-
-
The default timeline view isn’t helpful to the user. They prefer a view that replicates their liveshot rundown sheet.
-
UI Change: Make top-down view default, display same information the liveshot sheet has.
-
-
The schedule changes often if guests are late or there is breaking news.
-
UI Change: Make live shots draggable; organize live shots into groups by hit time (which are also draggable).
-
-
The user needs to signal that a show is ready prior to airing so there are no live mistakes.
-
UI Change: Add a ready-for-air checkbox on each liveshot.
-
-
It is very daunting if a live shot object disappears when a show ends. Live shots are often reused.
-
UI Change: Live shot objects should expire at 3am with the option to extend.
-
2nd Iteration

We made the top-down view the default screen and added metadata into the live shot cards to replicate the “Live Shot Rundown” sheet. Most of the metadata is placed in the “additional info” accordion.
Live shots were rearranged into blocks by hit time. The live shot for the host (Nicole Wallace) is now fixed to the top because the host’s hit time is throughout the show.
If users needed to edit a live shot, they could click the “i” icon which would expand the “Edit Live Shot” panel on the right of the image above.

To edit the paths of a live shot, users could click the “Path Data” button to open up this modal. Previously users could only access the path data in the sidebar, which is hidden at the very bottom of the edit live shot sidebar.

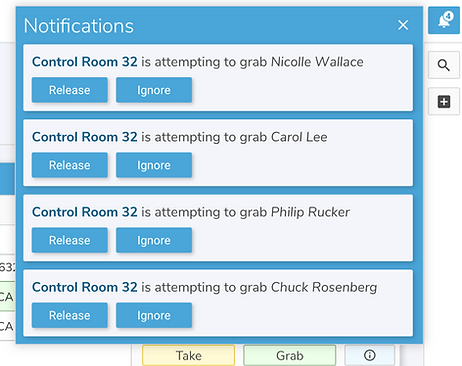
Pop up notifications were added to inform users and provide them with control.

We added a “saved preset” feature to quickly fill in paths and metadata for recurrent live shots.
V2 User Testing Key Takeaways
The second round of user testing was much more successful because the mocks were more similar to the live shot rundown sheet, but we discovered more user needs we had to address.
-
Users need to see as many live shots as possible in the viewport so they aren’t switching views or scrolling often. The thick live shot cards are too big to make room for the whole hour.
-
UI Change: Make the cards thinner
-
-
The path data modal obstructs the view of the canvas and is extra clicks to access which could cause stress. Users need to be able to quickly tell what type of live shot it is and the paths it contains at a glance.
-
UI Change: Add path data to the live shot cards
-
-
Some live shot metadata in the cards are more important than others and should visually stick out more.
-
UI Change: Bold the name, make ready-for-air pop out the most
-
-
The path data type of “Send, Receive, and Phone” is not natural language to the users.
-
UI Change: It should be split up by inbound and outbound lines. The UI also needs to display the transmission info
-
-
Users use iNews, a database of all the studios/trucks worldwide NBC, to confirm and document important information of a studio/truck.
-
UI Change: iNews should be integrated into the system. When selecting a studio/truck, it should automatically fill in relevant info
-
-
Once a live shot is ready for air, there shouldn’t be any changes because it can mess up the live stream.
-
UI Change: If someone edits something after it is assigned ready for air, it is no longer ready for air and notifications are sent out to control rooms.
-
We were getting closer!
CSAT Increased by 33%

CSAT Results After 1st Round

CSAT Results After 2nd Round
3rd Iteration

In this iteration we explored how to condense all the information in one view without making it feel too crowded. We removed the path data modal & edit live shot sidebar by integrating all that information into the live shot card. We prioritized live shot metadata by separating it in the header and an additional “Object Info” dropdown.
V3 User Testing Key Takeaways
“It can work…. Need to play around with the actual software more."
-
Users have more important information they need in the header of live shot cards so they can get the information they need at a glance.
-
UI Change: Rearrange header vs. “Object Info” metadata based on user needs i.e. add studio/truck & live shot type to header, move hit time next to live shot name
-
-
Each show has a home-base studio that the host films in. Multiple guests can also be filmed in the main studio. Hosts/guests in the same studio share cameras and other equipment.
-
UI Change: Distinguish between on and off-set live shots, pin the studio to the top of the page, spawn on-set live shot objects, map host routes to studios
-
-
The application needs to run in real time and multiple users could be working on the same canvas at once.
-
UI Change: Add edit/lock mode of live shots, add save button
-
4th Iteration

At this part of the process our lead UI designer quit, so I picked up the design updates as well as continuing research.
We took the feedback from the last round of user testing and made adjustments....
-
“New on set object” button
-
Rearrangement of live shot metadata.
-
On-set live shots now displays all of the studio cameras, and a user checks which ones are directed at the guest/host.
I documented the full step by step workflow and prepared a prototype to demo stakeholders. During that meeting, we came up with a few more updates such as indenting on-set objects.
Final High-Fidelity Mocks

At this stage of the process our team hired a new designer and she took over the UI design, converting my latest user flows & low-fidelity mockups into a beautiful dark theme UI.
Creating a New Live-shot Modal

Live-shot Info Dropdown

"Read-For-Air" Show Canvas
Full Workflow Prototype
After the dark UI theme was finalized I took the sketch file and created a 53 slide demo-workflow that covered every feature of the application. I also prepared a script that explained how our solution solves the users problems.
